إضافة فهرس المدونات إضافة شهيرة ولا تحتاج تعريف لكن دائما عند عرض إضافة مشهورة ومعروفة يجب ان يكون لدينا جديد وإلا لماذا نعرضها أساسا والجديد هو أن الفهرس منسق وبشكل جذاب وايضا يمكن تنسيقة باللون الذي يتناسب مع مدونتك


طريقة تركيب الفهرس
هذا الفهرس يمكن أن تضيفة الى مشاركة عادية أو الى صفحة ثابته وأفضل ان يتم إضافته الى صفحة ثابته
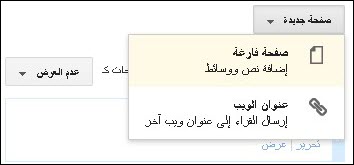
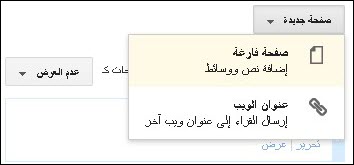
والطريقة كالتالي أدخل الى الصفحات في مدونتك وأضف صفحة جديدة


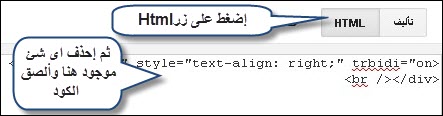
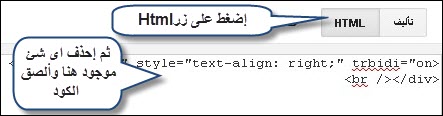
الكود
<style type='text/css'>
.gfg-root {
width : 100%;
height : auto;
position : relative;
overflow : hidden;
text-align : right;
font-family: tahoma;
font-size: 12px;
border: 1px solid #000;
}
.gfg-subtitle {
font-size: 19px;
font-weight : bold;
font-family:traditional arabic;
color : #fff;
background-color: #000;
line-height : 26px;
overflow : hidden;
white-space : nowrap;
margin-bottom : 5px;
padding-right:5px;
}
.gfg-subtitle a {
color : #fff;
}
.gfg-entry {
background-color : white;
width : 100%;
height : 6.9em;
position : relative;
overflow : hidden;
text-align : right; margin-top : 3px;
}
.gfg-listentry-odd {
background-color : #F0F1F2;
}
</style>
<script src="https://cnmu.googlecode.com/svn/trunk/sitemap.txt">
</script>
<script src="http://cnmu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
شرح تنسيق الكود
أول شئ إستبدل رابط مدونتي برابط مدونتك http://cnmu.blogspot.com
border: 1px solid #000; هذا لون الإطار الخارجي
background-color: #000; لون خلفية العنوان
color : #fff; وهذا لون خط العنوان
background-color : #F0F1F2; لون خلفية روابط المواضيع




ليست هناك تعليقات:
لا تذهب دون أن تترك تعليقك على الموضوع
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.