قالب بلوجر جديد لمدونات الفيديو قالب مناسب للمواقع التي تنشر محتويات الفيديو كما أنه لا يختلف مع القوالب السابقة بالتخصيص إلا أنه سريع جدا ومتوافق مع محركات البحث وحديث يتضمن نموذج التعليقات الجديدة من بلوجر والثمات الخاصة التي طرأت على الأدوات في التخطيط والقالب.
صورة كاملة من الصفحة الرئيسية
انقر على تحرير Css Options
مقابل خانة boxedVersion أدخل false لعرض القالب بشاشة كاملة ولعرضها بشكل محصور كما هو بالشكل التالي في الصورة أدخل true
مقابل خانة recentPostsHeadline ادخل false لإخفاء كلمة آخر المشاركات ولإظهارها أدخل true
قم بالنقر على تعديل لتحرير أداة "متغيرات القالب" لإجراء التالي بالترتيب
أختيار نوع تعليقات المدونة مقابل خانة commentsSystem أدخل نوع التعليقات المطلوب {blogger, disqus, facebook} او hide لإخفائها
وفي حال إختيار تعليقات disqus أدخل معرف تعليقاتك في disqus مقابل خانة disqusShortname
مقابل خانة postPerPage أختر عدد المشاركات المطلوب عرضها في الصفحة الرئيسية بتغيير الرقم فقط
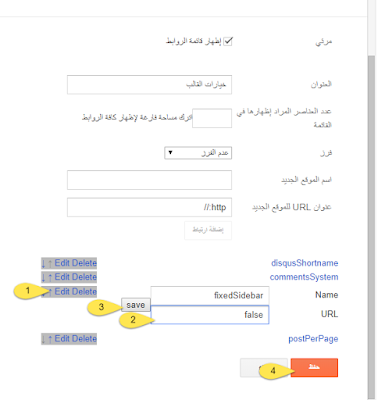
مقابل خانة fixedSidebar لتشغيل الشريط الجانبي مع التمرير قم بإدخال falseولإقافه أدخل true ثم أنقر على حفظ
لإضافة قائمة منسدلة اضف أولاً القوائم الفرعية مسبوقة برمز _ بالشكل التالي ثم أضف عنوان القائمة المنسدلة
قائمة رئيسية
_قائمة فرعية 1
_قائمة فرعية 2
_قائمة فرعية 3
_قائمة منسدلة فرعية
__منسدلة فرعية 1
__منسدلة فرعية 2
قائمة رئيسية 2
قائمة رئيسية 3
يمكنك أيضًا إدخال التالي:
لعرض مشاركات بحسب التسمية أدخل: التسمية/mega-menu
لعرض احدث المشاركات أدخل: recent/mega-menu
لعرض مشاركات عشوائية أدخل: random/mega-menu
من التخطيط انقر على تعديل "أخبار ساخنة" ثم أدخل التالي للتحكم بها
لعرض أحدث المشاركات أدخل: recent/hot-posts
لعرض مشاركات عشوائية أدخل: random/hot-posts
لعرض مشاركات بحسب التسمية أدخل: التسمية/hot-posts
للتحكم بالمشاركات في أداة تزييل الموقع يسار من التخطيط انقر على تعديل الاداة ثم أدخل الرموز التالية للتحكم بها
لعرض احدث المشاركات ادخل الرمز: 3/recent/post-list
لعرض مشاركات عشوائية أدخل الرمز: 3/random/post-list
لعرض مشاركات بحسب التسمية أدخل: 3/التسمية/post-list
الرقم 3 هو عدد المشاركات الملوب عرضها يمكنك تغييره
لإضافة وتعديل الصفحات الإجتماعية في الشريط الجانبي من التخطيط أنقر على تعديل أداة "صفحاتنا الإجتماعية" وأدخل تسمية الموقع الجديد من الرموز الإجتماعية أدناه مقابل كل رابط من هذه القائمة: { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
لتغيير راط صفحة معجبين فيسبوك من التخطيط انقر على تعديل لأداة "تابعنا على فيسبوك" وغير الرابط أدناه في الكود برابط صفحتك على فيسبوك
<center><div class="fb-page" data-href="https://www.facebook.com/xxxxx" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
يمكنك التحكم بطريقة عرض مشاركات معينة وذلك إذا كنت تريد عرض مشاركة بصفحة كاملة اي بدون الشريط الجانبي أو من خلال قلب الشريط الجانبي لليمين.
عند إنشاء مشاركة جديدة أدخل في نهاية المشاركة الرمز إذا كنت تريد:
عرض صفحة كاملة بدون الشريط الجانبي أدخل الرمز full-width وضع عليه علامةيتوسطه خط
عرض الشريط الجانبي يمين أدخل الرمز right-sidebar وضع عليه علامةيتوسطه خط
للتحكم بألوان المظهر أنتقل من المظهر انقر على "تخصيص" ثم متقدم وهنا حدد اللون المطلوب بحسب تخصصك.
شرح تخصيص القالب:
من لوحة تحكم المدونة --> التخطيط1. خيارات القالب :
قم بالنقر على تعديل لتحرير أداة "خيارات القالب" لإجراء التالي بالترتيبانقر على تحرير Css Options
مقابل خانة boxedVersion أدخل false لعرض القالب بشاشة كاملة ولعرضها بشكل محصور كما هو بالشكل التالي في الصورة أدخل true
مقابل خانة recentPostsHeadline ادخل false لإخفاء كلمة آخر المشاركات ولإظهارها أدخل true
قم بالنقر على تعديل لتحرير أداة "متغيرات القالب" لإجراء التالي بالترتيب
أختيار نوع تعليقات المدونة مقابل خانة commentsSystem أدخل نوع التعليقات المطلوب {blogger, disqus, facebook} او hide لإخفائها
وفي حال إختيار تعليقات disqus أدخل معرف تعليقاتك في disqus مقابل خانة disqusShortname
مقابل خانة postPerPage أختر عدد المشاركات المطلوب عرضها في الصفحة الرئيسية بتغيير الرقم فقط
مقابل خانة fixedSidebar لتشغيل الشريط الجانبي مع التمرير قم بإدخال falseولإقافه أدخل true ثم أنقر على حفظ
2. القائمة في الأعلى :
من التخطيط أنقر على تعديل قائمة الروابط ثم ادخل روابط الصفحات الخاصة بك بإدخال أسم في خانة الموقع الجديد والرابط ثم انقر على حفظ3. الصفحات الإجتماعية اعلى :
أدخل روابط صفحاتك الإجتماعية مقابل كل تسمية لموقع الإجتماعي المحدد ولإضافة صفحات اخرى أدخل تسمية الموقع الإجتماعية من هذه القائمة: {facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }4. القائمة الرئيسية:
يمكنك تعديل القوائم المنسدلة بربطها بأقسام مدونتك من خلال التخطيط ثم اختر القائمة التي تريد تعديلها "القائمة الرئيسية" لإضافة اقسام جديدة للقائمة الرئيسية أنظر للشكل أدناهلإضافة قائمة منسدلة اضف أولاً القوائم الفرعية مسبوقة برمز _ بالشكل التالي ثم أضف عنوان القائمة المنسدلة
قائمة رئيسية
_قائمة فرعية 1
_قائمة فرعية 2
_قائمة فرعية 3
_قائمة منسدلة فرعية
__منسدلة فرعية 1
__منسدلة فرعية 2
قائمة رئيسية 2
قائمة رئيسية 3
يمكنك أيضًا إدخال التالي:
لعرض مشاركات بحسب التسمية أدخل: التسمية/mega-menu
لعرض احدث المشاركات أدخل: recent/mega-menu
لعرض مشاركات عشوائية أدخل: random/mega-menu
5. المشاركات المفضلة :
للتحكم بالمشاركات المفضلة (السلايد شو)من التخطيط انقر على تعديل "أخبار ساخنة" ثم أدخل التالي للتحكم بها
لعرض أحدث المشاركات أدخل: recent/hot-posts
لعرض مشاركات عشوائية أدخل: random/hot-posts
لعرض مشاركات بحسب التسمية أدخل: التسمية/hot-posts
6. أداة تزييل الموقع يسار :
للتحكم بالمشاركات في أداة تزييل الموقع يسار من التخطيط انقر على تعديل الاداة ثم أدخل الرموز التالية للتحكم بها
لعرض احدث المشاركات ادخل الرمز: 3/recent/post-list
لعرض مشاركات عشوائية أدخل الرمز: 3/random/post-list
لعرض مشاركات بحسب التسمية أدخل: 3/التسمية/post-list
الرقم 3 هو عدد المشاركات الملوب عرضها يمكنك تغييره
7. الصفحات الإجتماعية في الشريط الجانبي :
لإضافة وتعديل الصفحات الإجتماعية في الشريط الجانبي من التخطيط أنقر على تعديل أداة "صفحاتنا الإجتماعية" وأدخل تسمية الموقع الجديد من الرموز الإجتماعية أدناه مقابل كل رابط من هذه القائمة: { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
8. أداة صفحة معجبين فيسبوك :
لتغيير راط صفحة معجبين فيسبوك من التخطيط انقر على تعديل لأداة "تابعنا على فيسبوك" وغير الرابط أدناه في الكود برابط صفحتك على فيسبوك
<center><div class="fb-page" data-href="https://www.facebook.com/xxxxx" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
9. طريقة عرض المشاركات :
يمكنك التحكم بطريقة عرض مشاركات معينة وذلك إذا كنت تريد عرض مشاركة بصفحة كاملة اي بدون الشريط الجانبي أو من خلال قلب الشريط الجانبي لليمين.
عند إنشاء مشاركة جديدة أدخل في نهاية المشاركة الرمز إذا كنت تريد:
عرض صفحة كاملة بدون الشريط الجانبي أدخل الرمز full-width وضع عليه علامة
عرض الشريط الجانبي يمين أدخل الرمز right-sidebar وضع عليه علامة
عرض الشريط الجانبي يسار أدخل الرمز left-sidebar وضع عليه علامة يتوسطه خط
10. التحكم بألوان القالب :
للتحكم بألوان المظهر أنتقل من المظهر انقر على "تخصيص" ثم متقدم وهنا حدد اللون المطلوب بحسب تخصصك.



















ليست هناك تعليقات:
لا تذهب دون أن تترك تعليقك على الموضوع
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.