طريقة سهلة و بسيطة لصنع اطار تضع فيه الاكواد او نص لكي يكون على حدى وسط الموضوع و يتمكن الزائر او القارء من نسخه كامل بمجرد ضغطة زر من خانة تحديد الكل.
<form name="form1" > <textarea cols="25" rows="10" name="demo"> أكتب هنا الكود </textarea> </br> <input type="button" name="selectit" value="تحديد الكل" onclick="selectAll ();"> </form>
فقط نسخ و لسق داخل المكان المحدد في المثال هو ارقام 111111
- الان تضع مكان " أكتب هنا الكود " النص الذي تريده ان يظهر داخل الاطار
- للتحكم في الطول و العرض غيير الارقام التي بعد textarea cols و rows التي هي بالافتراض 10 و 25
- عند الرجوع الى التاليف سوف يظهر الاطار و به النص و ايضا زر تحديد الكل
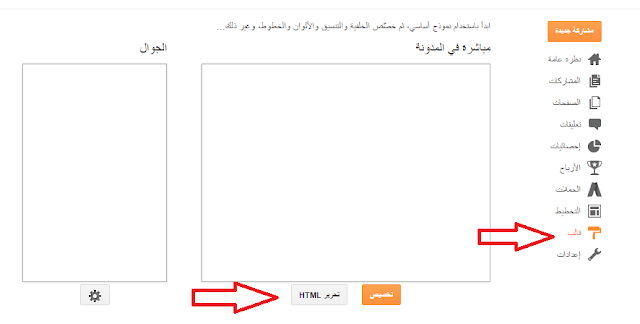
- اولا تتجه الى المدونة في بلوجر ثم القالب , بعدها تدخل على تحرير HTML
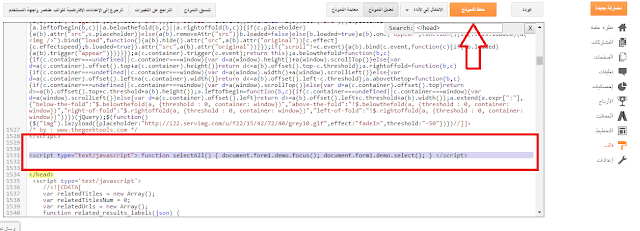
- سوف تفتح خانة البحث داخل القالب باستعمال Ctrl + F , لتبحث على الوسم </head> الذي يغلق و ليس الاول
- تضيف فوقه الكود التالي " نسخ / لصق "
- عند الانتهاء تقوم بحفظ التغييرات من خانة حفظ النموذج
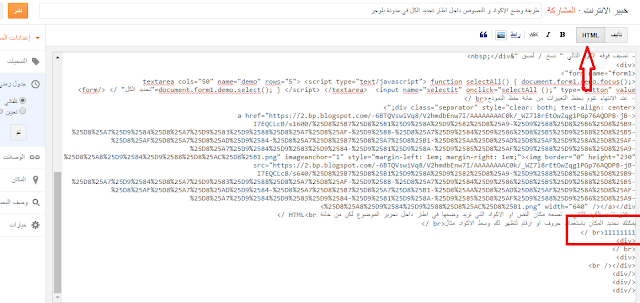
- الان تاخد الكود الثاني و تضعه مكان النص او الاكواد التي تريد وضعها في اطار داخل تحرير الموضوع لكن من خانة HTML
يمكنك نحديد المكان باستعمال حروف او ارقام لتظهر لك وسط الاكواد مثال
- الان تاخد الكود الثاني و تضعه مكان النص او الاكواد التي تريد وضعها في اطار داخل تحرير الموضوع لكن من خانة HTML
يمكنك نحديد المكان باستعمال حروف او ارقام لتظهر لك وسط الاكواد مثال
<form name="form1" > <textarea cols="25" rows="10" name="demo"> أكتب هنا الكود </textarea> </br> <input type="button" name="selectit" value="تحديد الكل" onclick="selectAll ();"> </form>
فقط نسخ و لسق داخل المكان المحدد في المثال هو ارقام 111111
- الان تضع مكان " أكتب هنا الكود " النص الذي تريده ان يظهر داخل الاطار
- للتحكم في الطول و العرض غيير الارقام التي بعد textarea cols و rows التي هي بالافتراض 10 و 25
- عند الرجوع الى التاليف سوف يظهر الاطار و به النص و ايضا زر تحديد الكل







ليست هناك تعليقات:
لا تذهب دون أن تترك تعليقك على الموضوع
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.